Тенденции веб-дизайна: форматов для чтения не будет
Портал Econsultancy опубликовал 18 трендов веб-дизайна на 2014 год (русский перевод доступен на портале netology.ru), представляющий описание основных тенденции в

ESPN: The Long, Strange Trip of Dock Ellis
Что же ждет рядового пользователя и разработчика?
Плоского дизайна станет больше, что связано с влиянием, которое оказали современные мобильные операционные системы от Microsoft и Apple (отметим, что эта тенденция актуальна также и в корпоративной айдентике). Развитие получит адаптивный дизайн, что соответствует, в свою очередь, росту мобильных устройств. Больше будет параллакс-скроллинга, горизонтального скроллинга, скроллинга по колонкам и бесконечного скроллинга, значение приобретет микро-UX. На страницах будет размещено больше информации, при этом загрузки новых страниц станет меньше, а дополнительный контент будет предоставляться на текущей странице. С распространением мобильных устройств связан и набирающий популярность минимализм в навигации.

Из технических тенденций — использование CSS вместо картинок и динамичный фон, применение HTML5, который как открывает новые визуальные возможности, так и несет риски злоупотребления эффектами с плохим удобством пользования, тяжестью страниц и медленностью их загрузки. Из «структурных» трендов — более активное комбинирование текста, изображений (популярность набирают большие и красивые картинки, фоновые изображения вместо обычной заливки фона быстро, идеально смотрящимися на
Но при этом станет меньше текста, некоторые приложения и
Читать или не читать? Проблемы с форматами текста
Но если мы говорим в категориях именно трендов, а не сезонных колебаний моды и краткосрочных технологических или эстетических «всплесков», то следует обозначить один существенный момент: форматов для чтения нет. Все обозначенные тенденции не предназначены для текстового контента, не предусматривают длительное чтение. Более того, сайтам «рекомендовано» использовать меньше текста и доносить информацию через изобразительный ряд.

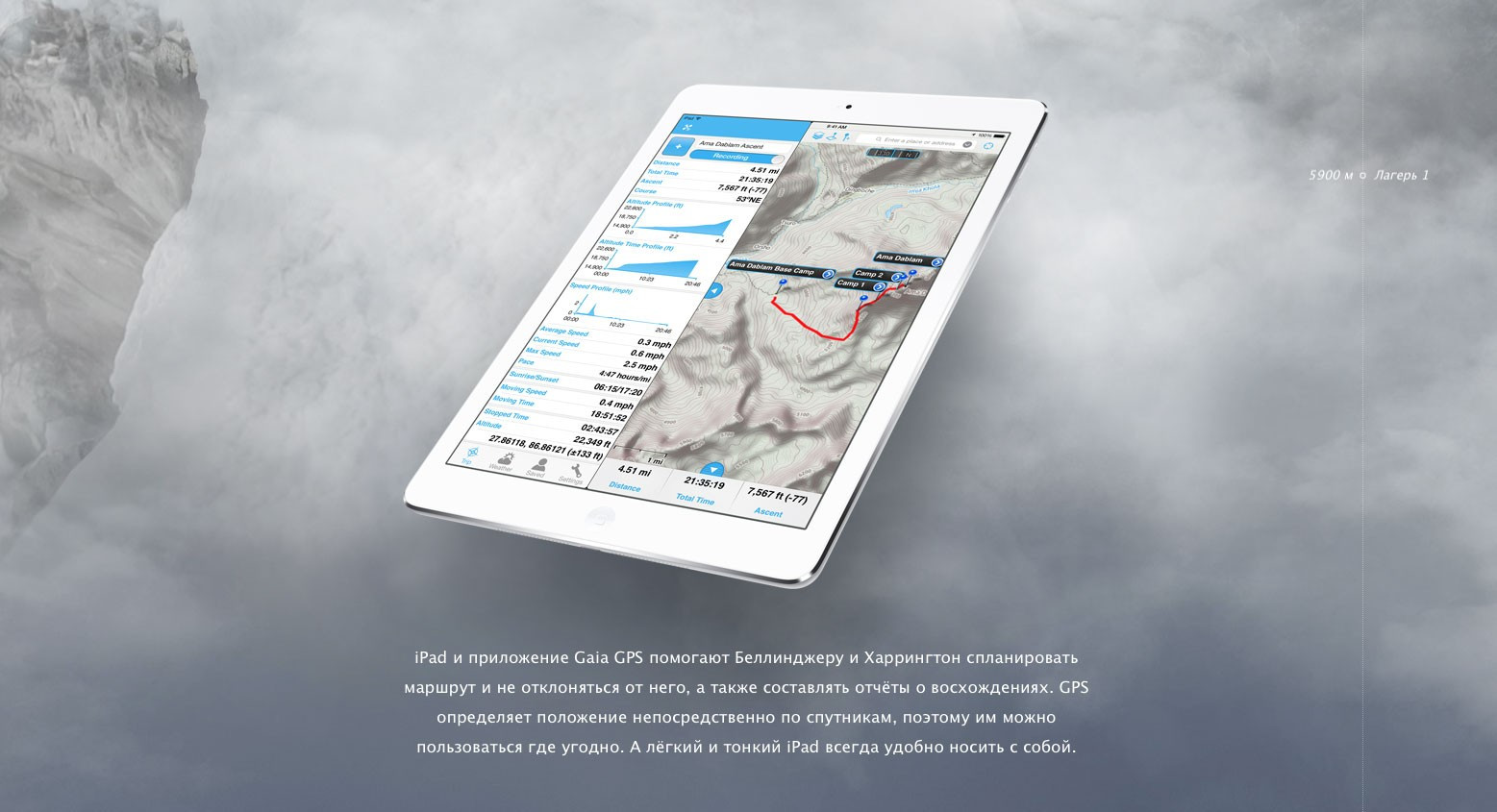
ESPN: Out In The Great Alone
Ситуацию можно рассматривать с точки зрения создания сознательного затруднения и барьеров для чтения. Ведь речь идет не об определенном программировании восприятия и потребления информации. Текст, который позволяет оценивать информацию критически, замещается «быстрым» контентом. Пользователю не предоставляется возможность читать, он должен перемещаться по сети, смотреть картинки и видео, лайкать, играть, совершать простейшие потребительские операции.
Клиповое сознание, о котором так много говорится в последнее время, формируется отнюдь не только музыкальными каналами телевидения и видеоклипами, но уже и самим коммуникационным интерфейсом. Да и речь уже не идет об удобстве, иначе нам пришлось бы реанимировать Якоба Нильсена, а об отсутствии возможности чтения в принципе. Что толку работать, например, с эргономичностью типографики сайта (как, например, Википедия, которая собирается поменять весь шрифт), когда на многих ресурсах становится непростой задачей дойти до конца текста. Впору взывать уже к реинкарнации Яна Чихольда.

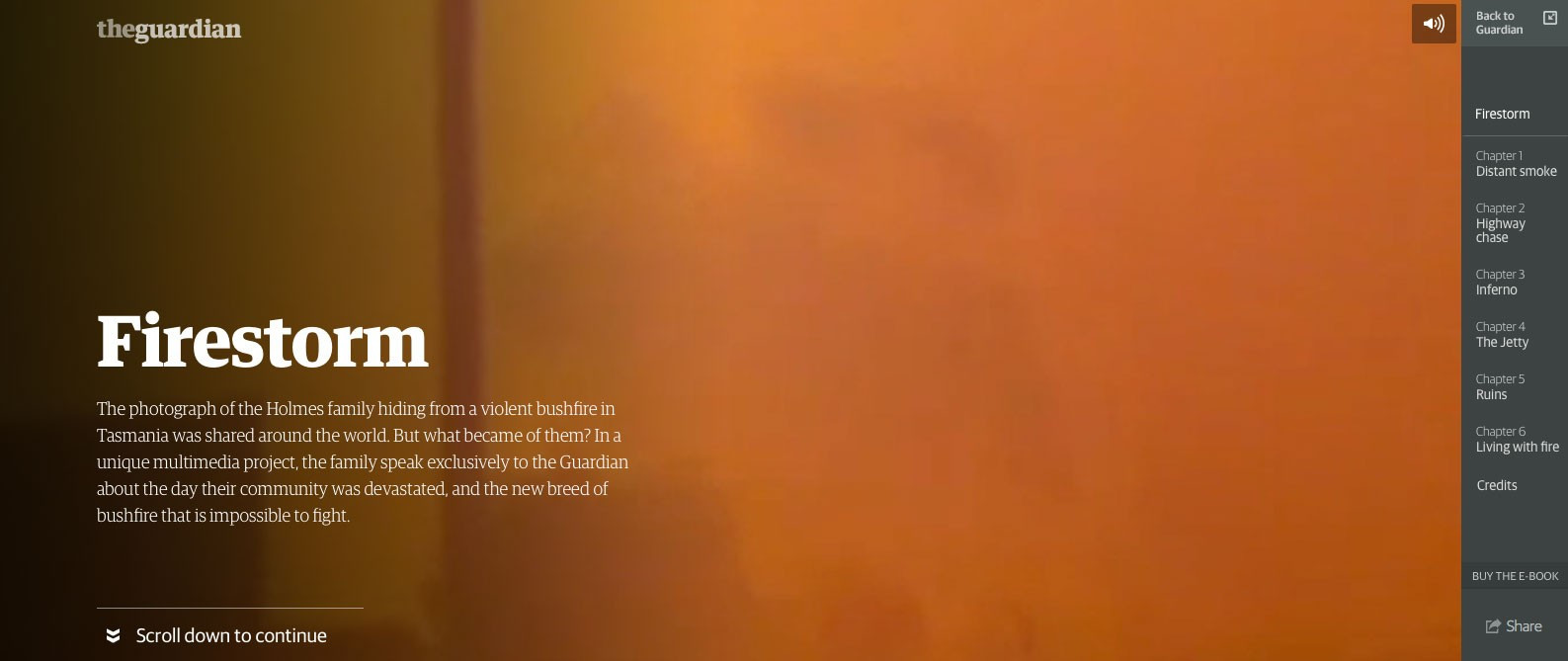
The Guardian: The Story of The Bushfire At Dunalley
Сокращение пространства чтения происходит не только в реальности, о чем, например, свидетельствует негативная динамика книжного рынка, но и уже в цифровой среде, что должно поставить под сомнение тезис о безболезненной оцифровке текста. Усиление и развитие мультимедийных возможностей и снятие технических ограничений в цифровом контенте безусловно становится объективным процессом, каковым является и технический прогресс в целом, но уничтожение текста и сведение его до потребительского минимума ведет к обеднению коммуникаций, сознательной манипуляции восприятием и мышлением человека. И это не то, о чем мечтали деятели визуальных революций, от футуристов до новой волны.
Конечно, нам возразят, что описанные тренды не отражают всей полноты картины, а страхи излишни. Но ведь повседневные коммуникации объективно соответствуют этим тенденциям. Современные сайты, претендующие в том числе на освещение общественных тем, становится читать просто неудобно. Замена текстового контента на
Текст подготовил Павел Родькин специально для блога «Ризома».
